What does this mean for the people who will be designing for this new technology?
We’ve all seen Apple have released the Vision Pro onto US shelves last week. Aside from the Black Mirror-like clips we’ve seen doing the rounds on Twitter of people ordering their Starbucks behind the chrome glaze of the Vision pro, it’s important to not get lost in the craze and focus on what this means for the people who will be designing for this new technology.
How big is this move from Apple?
So just how big is this move from Apple? BIG. Like always Apple will do everything in their power to ‘reinvent the wheel’, and this latest release does exactly that. In a tech scene consisting of virtual reality (VR) and augmented reality (AR), the Vision Pro has forged a new lane for itself – mixed reality (MR), or as Apple are labelling it, spatial computing.
So what is the difference between these different realities? Well, virtual reality is an entirely immersive experience that replaces a real-life environment by placing you in a simulated one – an example being Meta’s Quest headset. Augmented reality differs in the fact that digital elements are layered over the real world, look at Google glass as an example. Now picture a device that captures a blend of both realities, providing the user with an option to switch in between AR and VR, well Vision Pro does exactly that.
Will this directly impact UI/UX designers?
Pulling back to the question of whether this will impact UI/UX designers – the short answer to this is not currently. However, like any new technology, there will always be an integration period whereby users and the wider-society decide whether to move forward adapting the capabilities of new technologies, or, whether to leave them behind like we’ve seen happen to so many previous products. We’re already seeing worrying signs this past week, with German customs confiscating Vision Pros and a lawsuit involving Apple CEO, Tim Cook.
Assuming, however, Apple dominates this space for the foreseeable future and manages the expected teething issues they are likely to face, there will likely be demand for UI/UX specialists to come up with fresh, immersive experiences for the user. Instantly questions arise, like will designers have to move to a new design tool to cater for the spatial aspect? Although it’s too early to have answers, we can start to explore some realistic possibilities that we could expect to see from a UI/UX standpoint.
Realistic possibilities
3D Design
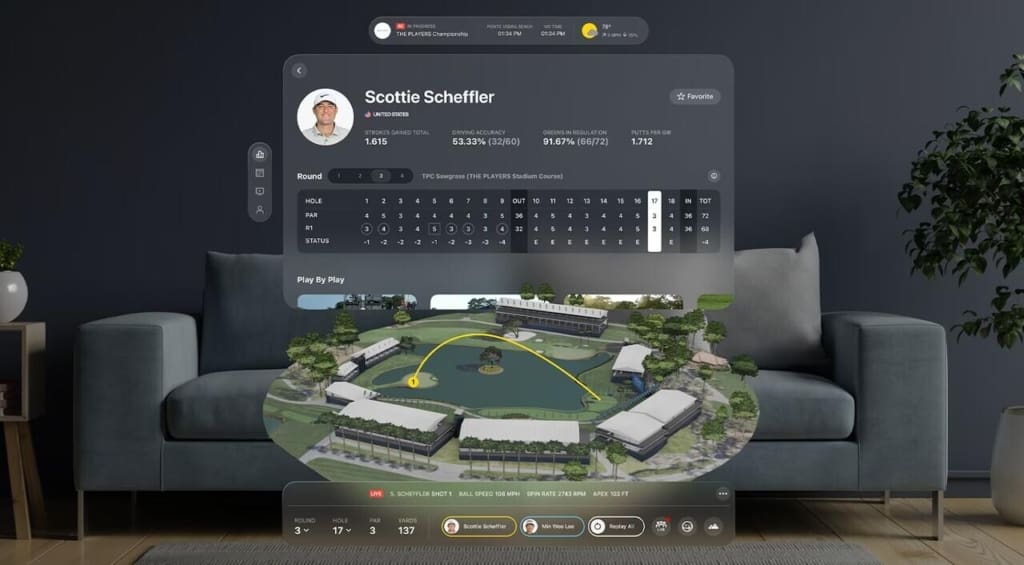
If UI/UX designers are to find success moving into the spatial era, their perspective must switch from flat design to embracing elements like depth, perspective, and spatial relationships. It was clear from launch that this area has the greatest scope of opportunities to explore. We’ve seen apps like PGA TOUR Vision, which uses shot tracking layered on top of 3D models of real golf courses made available to sports fans, providing them with an exciting new way of consuming their favourite sporting events. This got us thinking about how combining eye and hand gestures to enable precise and satisfying interactions with 3D models would further enhance the user’s experience.

Data Visualisation
When thinking about Vision Pro possibilities, it’s hard not to think of the capabilities the device may hold for the likes of creatives and gamers. However, in our research into the topic we came across some articles that talk about the attractiveness of the device to STEM research. Exploring this, Apple’s spatial computing can unlock new ways for researchers to present data in more engaging and interactive ways. Fields such as finance, logistics, and operations can benefit by having their numerous data sets transformed into 3D models or overlays. Voice commands or hand gestures may allow the user to unlock different perspectives on data as if it were a real world object, making it an immersive and accessible experience, further aiding strategic decisions.

Web-design for browser
Web designers might want to consider optimising websites for the Apple Vision Pro if they want to stay ahead of the curve. Thinking about the seemingly endless possibilities the Vision Pro could cater is quite overwhelming. However, thinking logistically, the core area to focus on is adaptability. Is a website optimised for different screen sizes and resolutions? Are adaptive layouts used that respond to the user’s field of view? Some other possibilities to explore when designing for web:
- 360-Degree Content
- Voice Commands
- Intuitive Navigation
We would place the highest emphasis however on enhanced micro interactions. In a new era of spatial computing, users will need more visual feedback than ever as their eyes are now their new cursor and this will likely take some adjusting. Greater emphasis on hover interactions will give the user an improved sense of control during their site visit.

App design
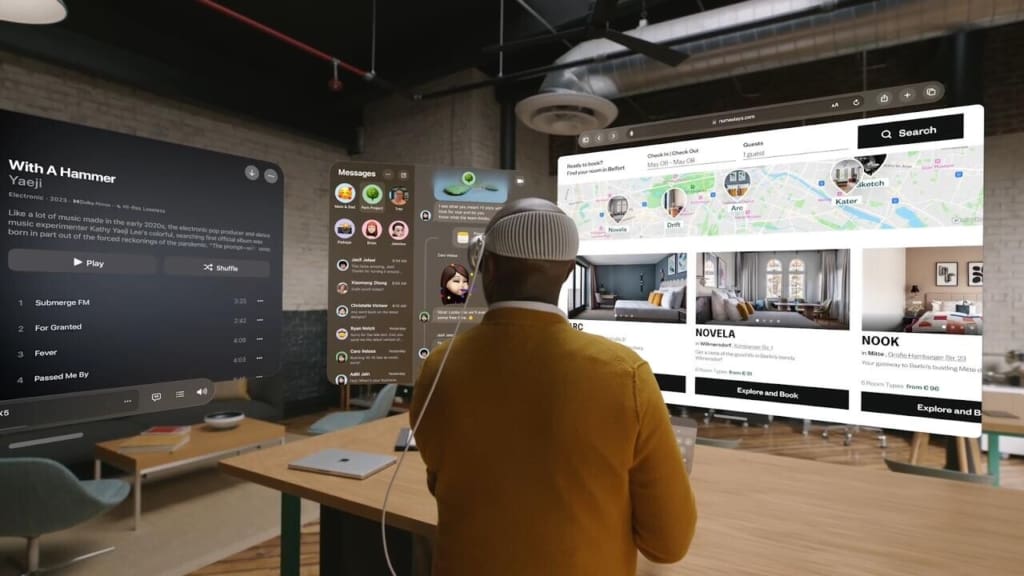
UI/UX designers have the ability to push the boat out when designing an app for the Vision Pro. Upon reading through Apple’s developer documentation, it is evident that designers are encouraged to explore the new capabilities of spatial computing. This could be by adding depth to windows and escaping the boundaries we are so used to setting for ourselves. We began to explore this by reimagining how it would look to consume Formula 1 broadcasts within the F1 Vision app. Although only a prototype, this concept which used Apple’s VisionOS design kit, demonstrated to us how having moving elements and windows that escape boundaries can bring new life into previously static designs.

Popular industry personalities have also succeeded in taking this concept further by depicting how different UI elements could sit on real world objects to truly make use of the user’s environment.
Key considerations
Accessibility
This is a broader area that requires careful thought from the designer. Thinking about font weight – to improve the contrast against vibrant background materials, Apple’s developers guide recommends an increased font weight to improve the eligibility of content. Additionally, to ensure optimum readability of content, we recommend that throughout the design process, consistent contrast checks should be conducted according to WCAG guidelines to cater for users who are low vision or colourblind.
Personalisation
Utilising advancements in big data and AI, UI/UX designers will have the opportunity to customise designs by leveraging user data. Furthermore, granting users the ability to shape their own optimal experiences based on personal preferences is a noteworthy feature to consider for the future.
Responsive design
Responsive design plays a pivotal role when crafting experiences for the Vision Pro. The device’s capability to display multiple screens that can scale up in size demands a design approach that seamlessly adapts to various screen dimensions. A responsive design ensures that the content maintains its clarity, functionality, and aesthetic appeal across the spectrum of screen sizes supported by the Vision Pro. As users interact with these scalable screens, a responsive design becomes paramount in delivering a cohesive and user-friendly experience.
Read the room – Spatial awareness
When working with the Apple Vision Pro, it becomes imperative to craft interfaces that are attuned to our spatial surroundings. This entails ensuring a seamless interaction between virtual and real world objects. Earlier, we demonstrated instances where harnessing the environment significantly elevated user experiences. This is why making considerations into depth perception, contrast, and font sizes, especially in diverse lighting conditions, are so significant.
Necessity of prototyping
Our final, yet most decisive consideration when designing for the Vision Pro, places emphasis on prototyping. Moving forward into the special era, UI/UX designers will need to adapt by communicating designs in a way that is tailored to the new technology. Effective prototyping will capture the movement and depth that the Vision Pro provides, in turn, easing the transition across to development.
Conclusion
To summarise, the new realities introduced by Apple’s Vision Pro unlock a myriad of possibilities, and Red-Fern is here to empower B2B manufacturers in navigating this transformative landscape. As your award-winning digital marketing agency, we look forward to collaborating with you to redefine user experiences and leverage the full potential of these groundbreaking technologies. Together, let’s turn these new possibilities into tangible success for your business.