Learn The Most Common WordPress Mistakes You Need To Be Aware Of
WordPress theme development is as easy as it can get, but when it comes to WordPress Theme Hierarchy, many web designers become confused and fail to know which files should take precedent over the others and when.
In WordPress, pages are bundled together from different template files and each template file represents a part of the page. Together, these seemingly incongruent and separate template files combine to make up all the content of your individual pages. Theme hierarchy determines which template file is to be selected at a time. To make this possible, a naming convention is used at its root. In other words, every time a user visits a website, WordPress searches through the template hierarchy until it locates the file that matches the search query. That is how template hierarchy works in WordPress.
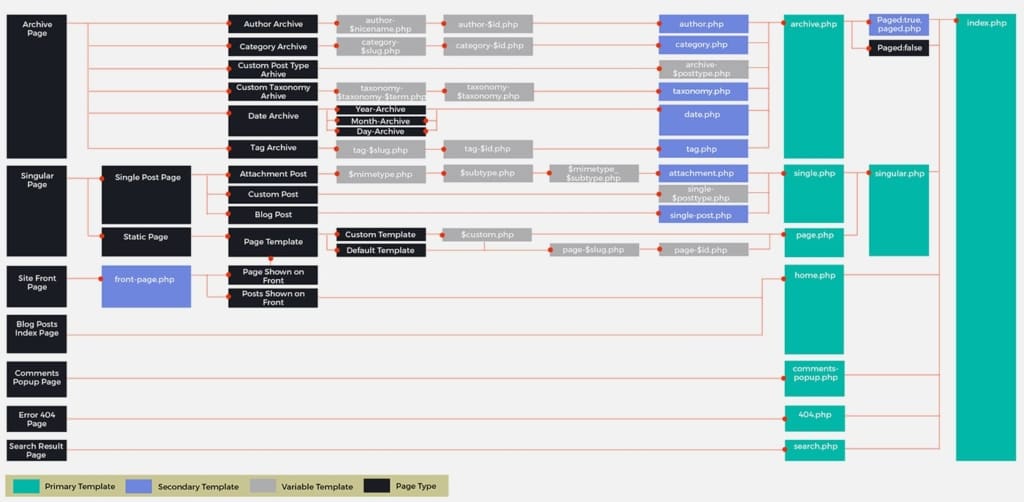
This is how a WordPress template hierarchy looks like:

They say everyone makes mistakes but designing a WordPress theme can seem like a daunting task for designers and developers. An incorrectly designed theme can cause a lot of problems ranging from incorrect template logic to display issues; and this applies to template hierarchy.
Here is the most common WordPress theme hierarchy mistake made by WordPress designers:
Not knowing which files to use and when.

The first thing we need to learn about WordPress is that there can be many files, but not all of them are required for the theme to work. Only two files are needed for any WordPress theme to work. They are a style.css file and a functions.php file. These two need to be present for the WordPress theme to function properly. In other words, although a WordPress designer may want many files; these two files are the basic ones. The style.css is the stylesheet that contains all the information about your theme such as:
- Theme Name: What is the name of your theme?
- Theme URI: Does your theme have a homepage? Include it here.
- Author: Write your name here. You deserve a mention for creating the theme.
- Author URI: You can add your website here if you have any.
- Description: Give details of the theme here. What type of blog or website is the theme suitable for? This section should contain all the useful information about the theme.
- Version: What version is this? This can be in the form of mytheme v1.1
- Licence: Whether it will be a free theme or a premium theme, you need to give information about the licence.
- Licence URI: Provide the link to your license agreement page
- Tags: List your tags here. These are used to filter the theme by specific characteristics and functions, e.g. minimalistic blog, one column, etc.
- The style.css allows wordpress.org to identify your theme. The functions.php on the other hand contains a list of functions that are used to customise WordPress.
Nearly every file in your theme directory will be some kind of template file, which can be divided into two groups: those that contain the loop and those that are outside the loop. What the WordPress loop does is to pull content from your pages and posts and render it on actual pages.
Take your index.php template, for instance. If you are using a simple blogging template, you will find that the index.php acts as the most senior file. This file is usually used to present numerous posts or post excerpts on your home page. The index.php template uses the WordPress loop in order to accomplish this. As WordPress moves through various files, it takes a special note of their file names, and these names are what WordPress uses to identify which template to use and when.
Here is a more specific instance where template files may be confused:
Confusing between front-page and home-page is a common mistake.
If you are new to WordPress development, you might get confused when it comes to setting a static page for your theme. A common source of confusion for most WordPress developers is the difference between the Front-page and Home-Page. Simply stated, Home-Page (home.php) is usually where the blog is. Because WordPress is primarily a blogging platform, it considers your Home-Page to be your blog index page where a list of your latest posts is displayed.
The concept of Front-Page came later when designers needed to create a static page instead of displaying the latest blog posts. Although the difference may seem subtle, it can have a big impact on your theme hierarchy.
To get a clear picture of the difference between front-page.php and home.php, we need to look at the WordPress template hierarchy above.
As you can see, front-page.php has a higher precedence over the home.php file. As a matter of fact, front-page.php comes before everything else in the theme. Therefore, WordPress normally gives your front-page precedence over your home-page even if you change your settings in the administrator panel.
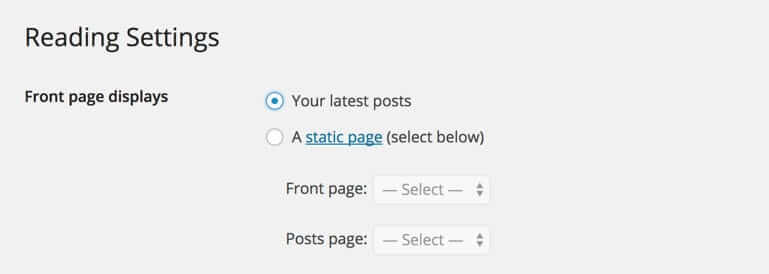
The front-page is your index of latest posts by default. From there, you can choose whether to keep ‘your latest posts’ as your front-page or choose a ‘static page’ instead.

If you choose to display your latest posts, your front-page will then show your latest blog posts, and that becomes your home.php, which is basically your index.php.
When front page is set to a static page, it means you are choosing a specific page to become your ‘Home’.
Knowing how and when to use these two files will help you to avoid problems in your theme. For instance, if you use home.php instead of front-page.php to create static pages that do not have latest blog posts, some plugins that are designed to work with WordPress loop may not work well or work at all. Failing to use the two files correctly also causes confusion in the reading settings.

Learn the Typical Mistakes Made by Designers
Around 15,886,000 websites on the entire web use WordPress.
Designing a WordPress site can be a challenging task for designers and developers. WordPress involves a complex process; thus making it more frustrating. Even the smallest mistake in the theme can cause a lot of problem in the template hierarchy, from incorrect template logic to display issues.
Not having any idea when and which files to use
Although there can be a lot of files in WordPress, there are just two important files a designer needs to use for any WordPress theme to work: the style.css file and the functions.php file.
CSS – the style.css helps wordpress.org determine your theme.
PHP – the functions.php contains all the functions used to customise WordPress.
Unable to distinguish the front-page from the home-page
Often, a new developer or designer may get confused when it comes to setting a static page for a theme.
WordPress considers the Home-Page as the blog index page, where a list of the latest posts is shown, while the Front-Page comes later when a designer needs to create a static page instead of showing the latest posts.
The WordPress template hierarchy should be treated as a reference, nothing else. However, ignoring it is not an option. You need to follow strict naming convention if you want to create a functional template; but all of this will fall into place as you become more acquainted with WordPress development. But, the most important take is this: it is very important to know which template files to use and when.
Using content hierarchy as a guide helps you to avoid confusion, the common one being home-page vs. front-page. Using theme hierarchy templates helps you to understand how the whole template files fall into place and how you can tweak the theme when the need arises.